今までもやらなくてはいけなかったのでしょうが、サイトを作る際、高解像度対応してなかったのです。つい最近(2018年6月)まで。
ですが、自分が4K(iMac)になった途端、画像の汚さに辟易して、猛省しました。
今まで、対応してなくて、ごめんなさい。
写真的なもの(jpg)は「@2x」で対応し、図画的なもの(gif、png)はSVGで対応するようにしました。
完璧だー!
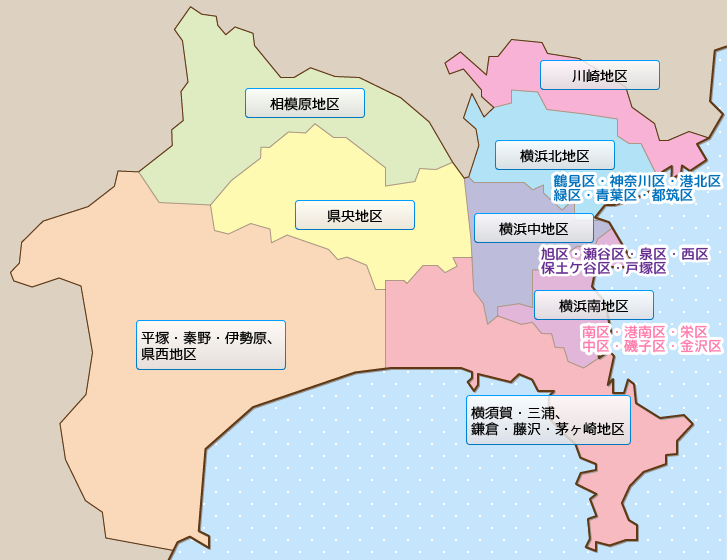
そして、つい先日、“クリッカブルマップ”を作成しなくてはならなくなりました。

そもそも、レスポンシブなサイトだったので、クリッカブルマップなんてどーするのよ…と困っていたわけですが、どうにかjQueryのプラグインで対応しました。
レスポンシブサイトでクリッカブルマップを使う時に超便利な「jQuery RWD Image Maps」
それで、一安心していたのですが、「そろそろ来年の日程に変更しよう(←年1回のイベント的なページなのです)かなー」と見たところ、まっとうに動作していないことが判明しました。
なんで? できてたハズだよね?
公開したときは余裕がなかったので付け焼き刃的なやっつけでしたのを、これまた猛省し。
SVGでクリッカブルになるんじゃないか? とGoogle先生に聞いたところ。
ありましたよ、ありました。
SVGのイメージマップでレスポンシブにも対応。Dreamewaverで効率的なイメージマップ作成
ですが、うまくいきませんでした。
どこを囲えばいいか、さっぱりわからなかったのです。
しょうがないので、次!
画像…というかSVGは別ファイルにしたかったのですが。そこ、背に腹は代えられません。
この手法で実現しました。
レスポンシブなので、大きくしても小さくしても、きっちりリンクがついてきて、とても満足です。



コメント